How To Build A Html Code Using Vsts Services

Visual Studio Code has become the most popular source code editor out there. It is lightweight only powerful, and information technology is no doubt my favorite.
In this article, I am going to walk you through how to get started and ready VS Code for Spider web Developers.
Here'due south a video y'all can picket if you want to supplement this article:
Introduction to VS Code

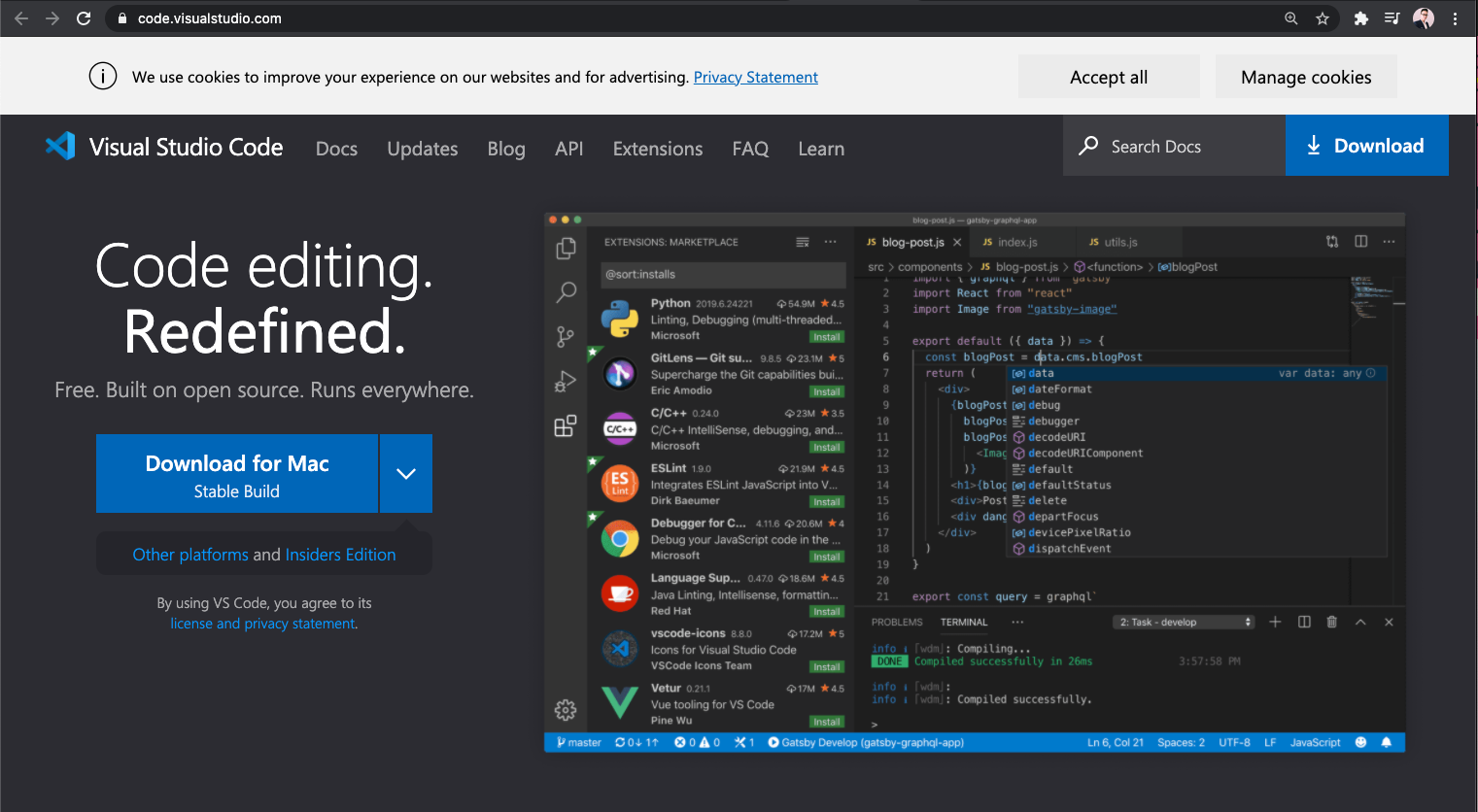
If you don't yet accept VS Code installed on your estimator, caput to lawmaking.visualstudio.com to download it. You can open the dropdown to choose the versions you want to download, but usually, the big push button should exercise the work.
VS Code Welcome Tab
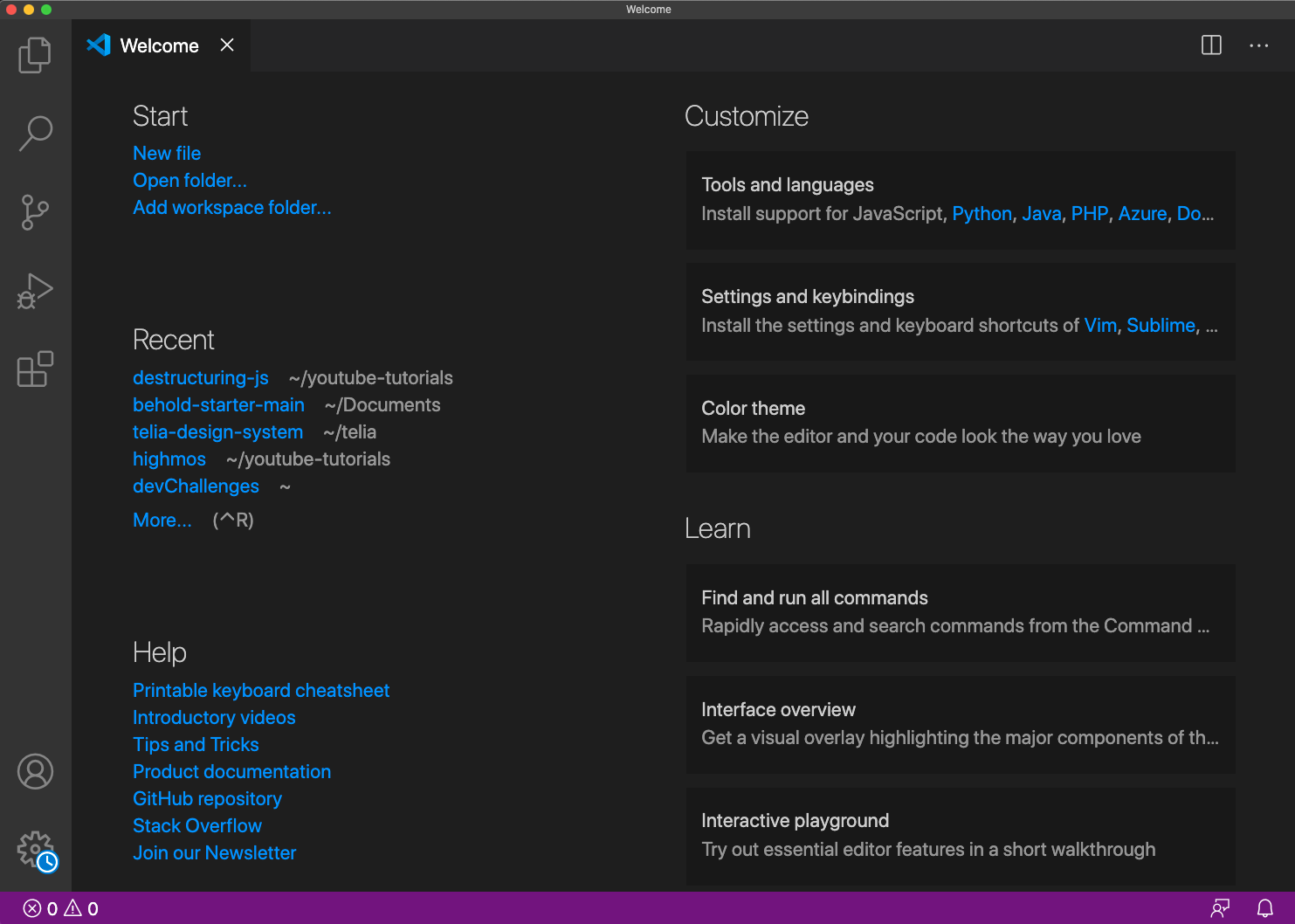
Once you accept it installed and opened, the first thing y'all volition see is a Welcome tab. Here, you'll observe v sections:

Start: You can choose to either create a new file or open a binder.
Contempo: You can find whatever recently opened folders
Help: You can find some handy information. For example, the printable keyboard cheatsheet or a serial of introduction videos.
Customize: You tin see that you can install settings and keyboard shortcuts from other code editors like Vim or Atom. So in case you are used to using these editors at the moment, y'all can go alee and cheque information technology out.
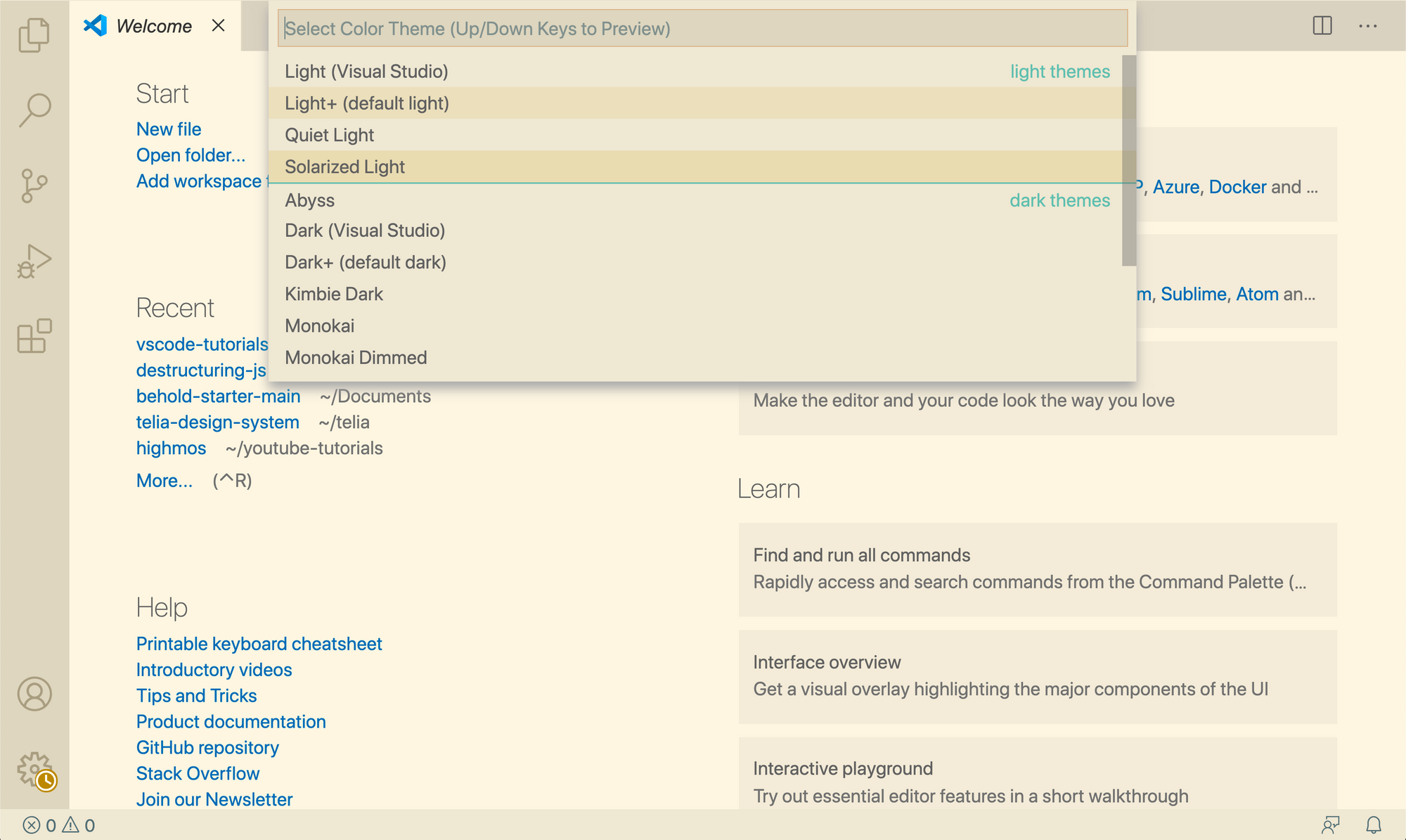
Simply what we want to look into is the color theme. If you select it yous can encounter that there is a listing of themes to cull from. You tin can also use the up and down arrow keys to preview the themes. But my favorite theme is the default 1, so I am gonna stick with it.

Larn: Here you lot'll find 3 selections. The outset selection on the listing is Find and run all commands. With this, nosotros tin can detect and run all the available commands. We are going to use this a lot, so I recommend that you lot to memorize the short-cut, which is Command/Control + Shift + P.
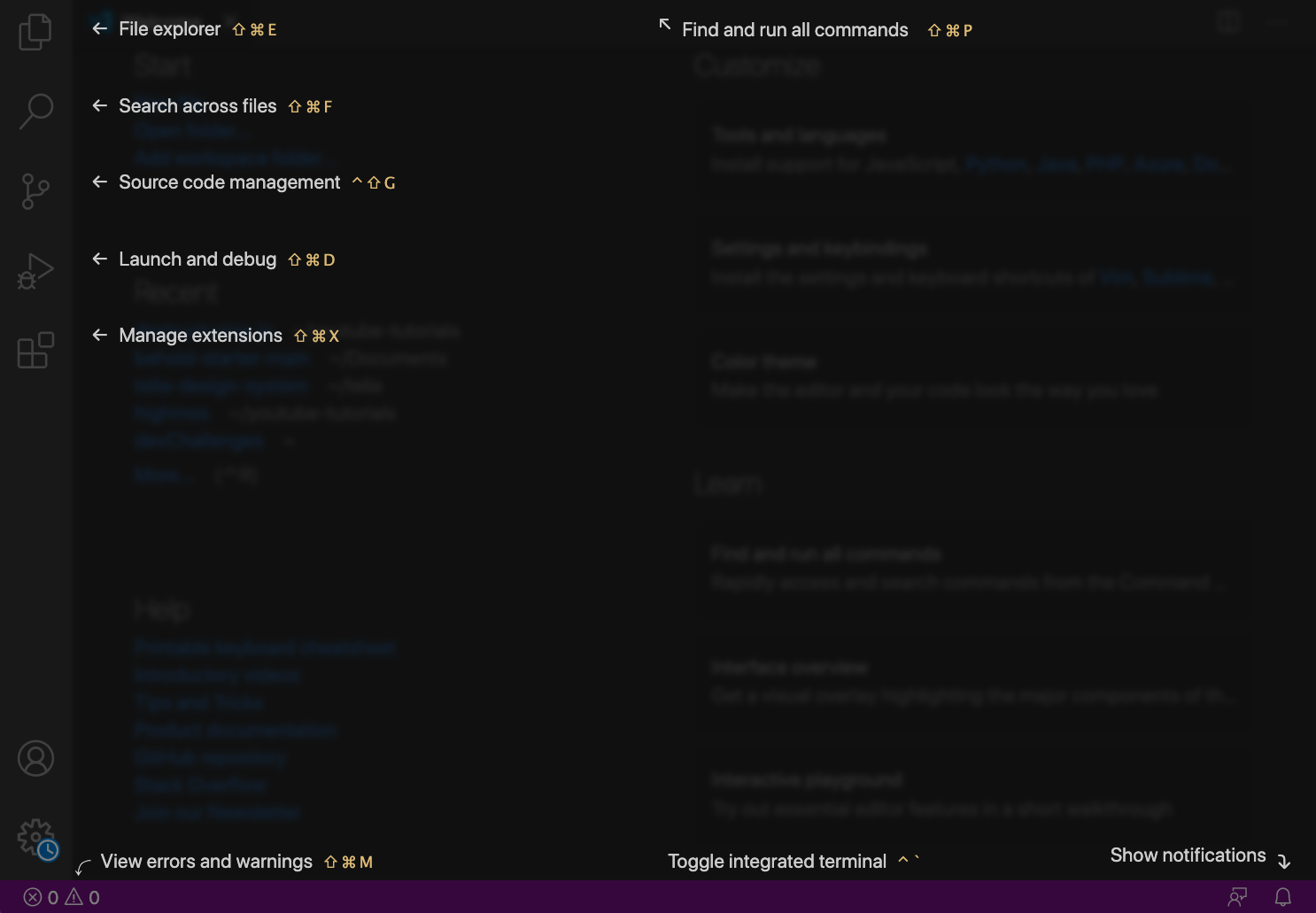
The second option is Interface Overview. If we select it, nosotros tin see the virtually common elements on the user interface and we can also see the shortcut to toggle the elements:

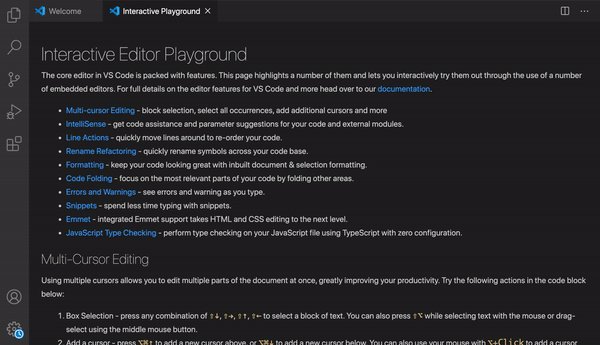
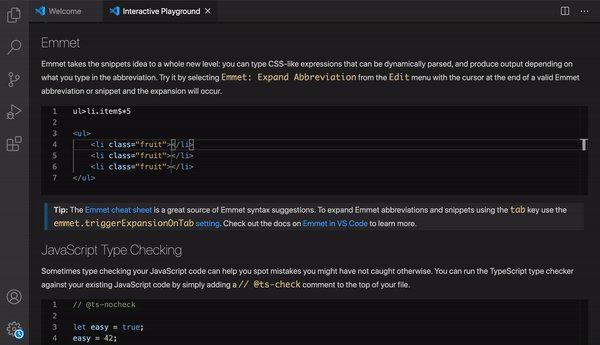
The last selection is the Interactive Editor Playground. Here, yous tin can find the highlight features from VS Code with instructions and examples.
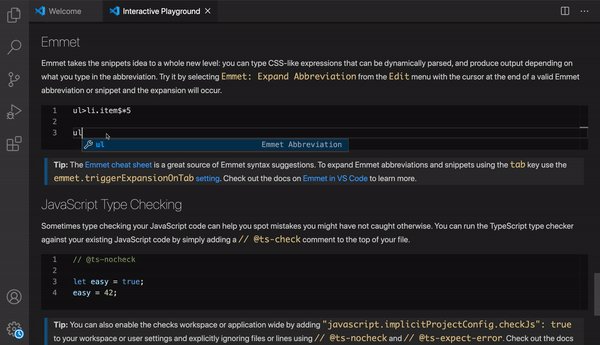
Let'southward select Emmet, for instance. With Pismire, we tin write shortcuts and and so expand them into a piece of code.
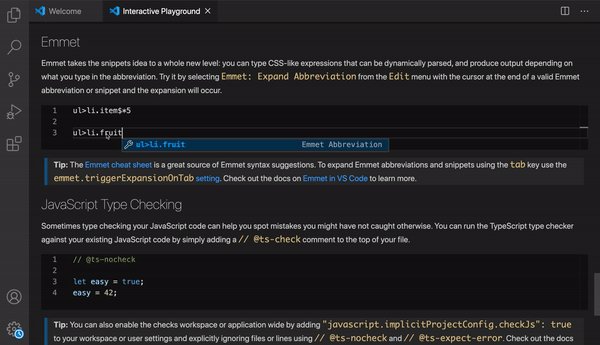
And so let's say, for example, that we want to create an unordered list chemical element with 3 items within and each detail has a class name of "fruit". We can blazon ul>li.fruit*three and press tab.

You can likewise encounter that in the existing example (ul>li.item$*5), they tried to create an unordered list element and 5 items with a class name of item inside. Just the class proper name also comes with numbering:
<ul> <li course="item1"></li> <li grade="item2"></li> <li class="item3"></li> <li class="item4"></li> <li class="item5"></li> </ul> In this section, you can also find a link to the Emmet Crook Sheet, which is super useful.
Alright, I recommend that you check out all of these features. There are a lot of them, and it's okay if you don't sympathize it all now. Y'all can always come back in the future.
VS Code File Explorer
Next, let's become to File Explorer by selecting the start tab on the side navigation or Control/Command + Shift + East.
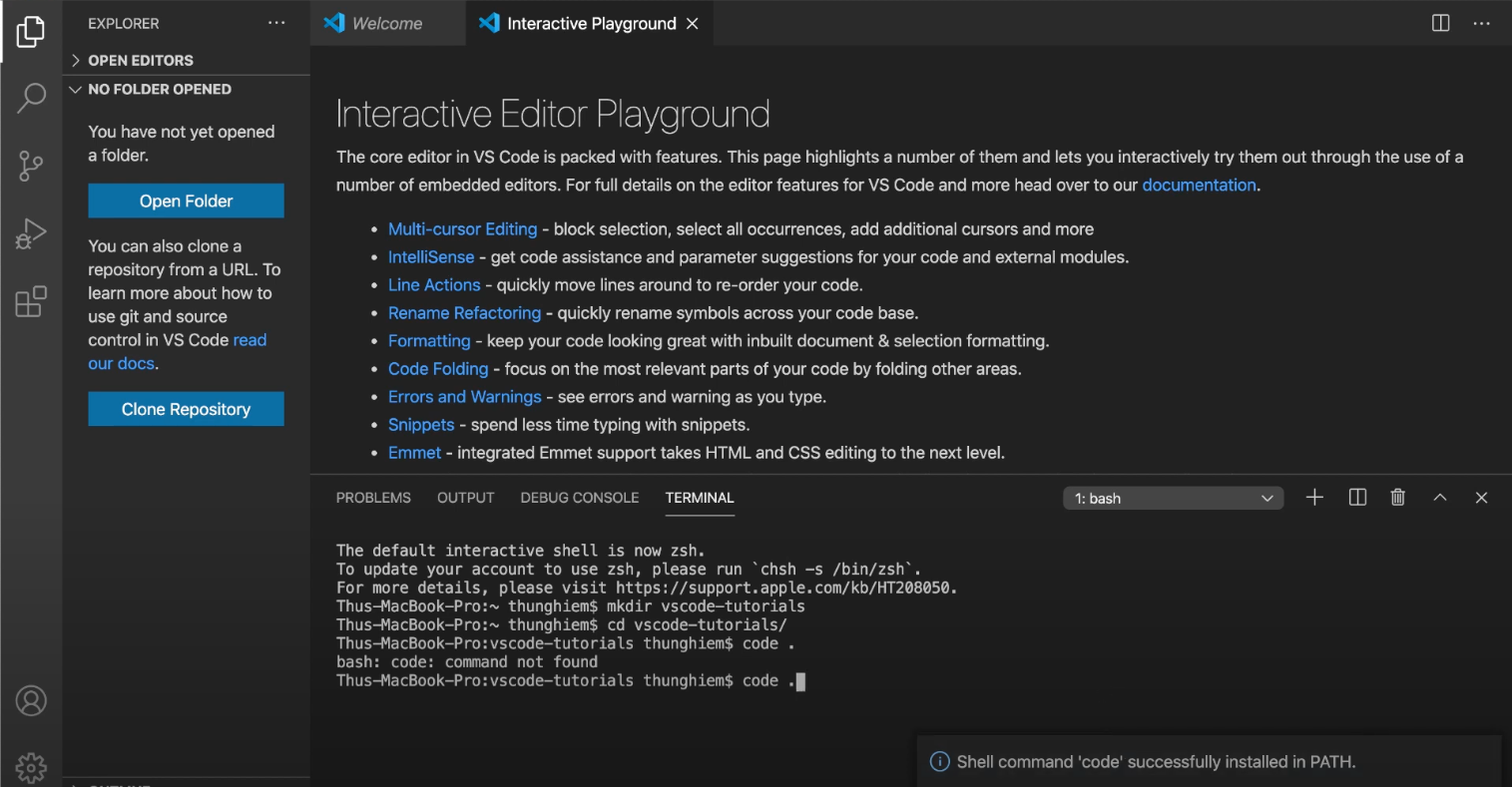
Here you can open an existing folder, merely let's create a new folder and a new file. Instead of opening a new window, let's open the terminal in VS Code. You can select the error and alarm push on the condition bar and then select the Last tab or you tin can use the shortcutControl + `.
Right now I am in my home directory. Allow's create a new binder by typing mkdir vscode-tutorials and allow's go within information technology with cd vscode-tutorials.
Now we want to open up this folder, so we can select the open folder push button and navigate to the folder directory – simply that'southward a lot of work. So instead, in the terminal, we can say lawmaking .. At present, you lot might face an fault: fustigate: code: command not found.

To fix this, we can open the Command Palette and search for Shell Command: Install code command in Path, and select information technology. At present if we go back to the final and blazon code ., the new VS Code window will be opened with the created folder.
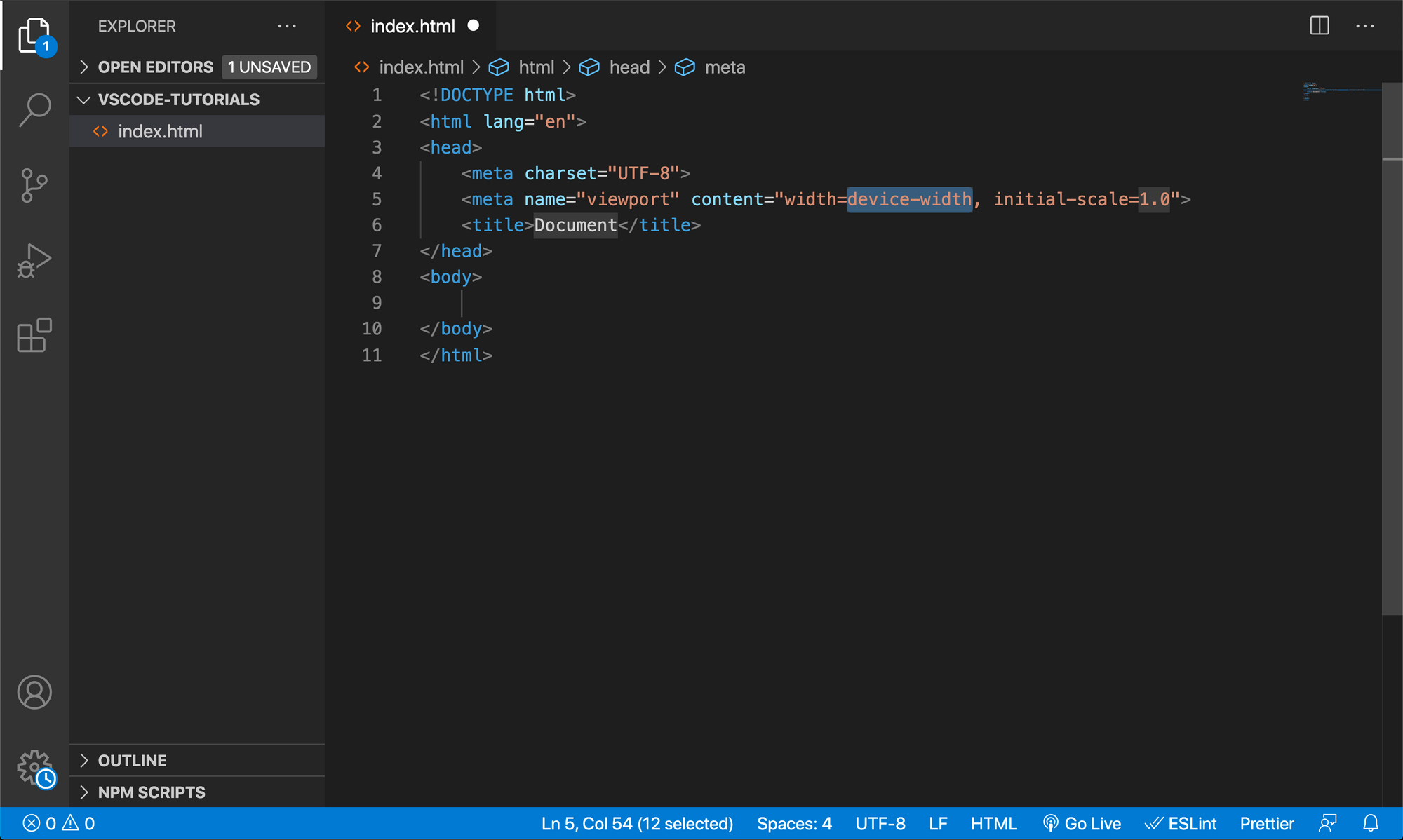
Alright, adjacent, we desire to create a new file. In the folder section, we can click the new file icon or right-click and select new file. Let'south name the file alphabetize.html, and within it let's type the exclamation mark (!) and press tab or enter. With Emmet, it will generate an HTML template.

Now allow'southward open the Command Palette again, and search for Format Document and select information technology. You can see that it add spacings betwixt dissimilar sections and cleans upwardly our code.
This is a super useful feature from VS Code. Simply we don't desire to search for Format Document all the fourth dimension and we want information technology to format whenever we save the file.
Yous also find here that the indention is now equal to iv spaces, which in my opinion is a bit much. So permit's change it to 2. And to do that, we tin go to settings or use the shortcutControl/Control + ,.
In the Unremarkably Used tab, we can change the Tab size to exist 2 and nether Text Editor/Formatting, we can select Format on Save. Now whenever we save, the files will be properly formatted.
VS Lawmaking Extensions
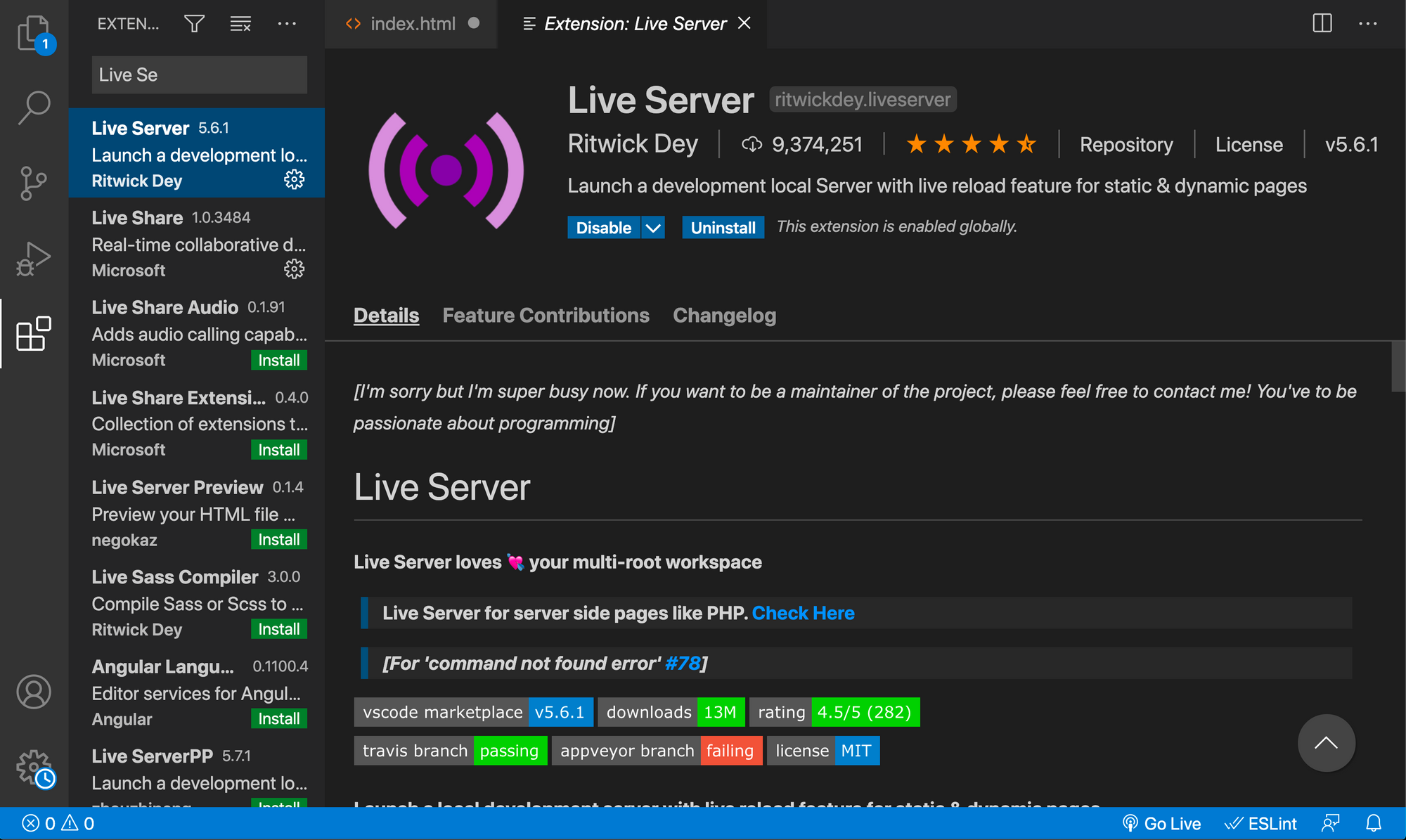
The last thing I want to prove you how to use is Extensions. You can select the extensions tab from the side navigation or with the shortcut: Command/Control + Shift + 10.
Here we can filter the extensions by, for example, About Popular or Recommended.
In that location are many extensions to cull from. But the first extension that we demand to install is Live Server. With this, nosotros tin can have a local server reload static web pages.

For case, if we go to our alphabetize.html and open the Command Palette and search for Alive Server: Open with Live Server you tin come across that a new tab on the browser is opened.
And if nosotros create a new element on our HTML, for example <h1>VScode Introduction<h1/>, after we salve the page will automatically be reloaded and we tin can see the changes. In index.html, you tin can also open the live server with the go live button on the status bar.
Decision
At that place are many other useful extensions, only I volition cover them in another commodity and video.
For now, with this introduction and setup guide, I am certain that you are ready to offset your Web Evolution Journey.
That concludes the commodity. You lot can follow me on social media for future updates. Otherwise, stay happy coding and run across y'all in future posts.
__________ 🐣 Most me __________
- I am the founder of DevChallenges
- Subscribe to my Channel
- Follow my Twitter
- Join Discord
Learn to code for free. freeCodeCamp's open source curriculum has helped more than 40,000 people get jobs as developers. Get started
Source: https://www.freecodecamp.org/news/how-to-set-up-vs-code-for-web-development/
Posted by: mcdowelllittevers.blogspot.com


0 Response to "How To Build A Html Code Using Vsts Services"
Post a Comment